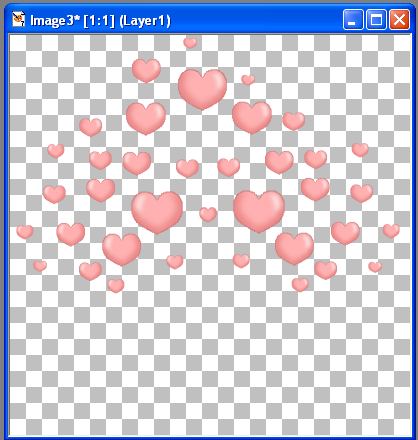
Subject: Halloween Tubes = PINK! Answers: This is such a excellent post packed full of information that I put it to page for all of us. It is entirely Pink's work. If she wants to copy this page and have me take this down. Fine by me! I'll do that in a hot second! I just could not see this great information just fall off the board. You did GREAT Pink! Signed, A member of the Pink Admiration Fan club! =8-)) Pink did email me and said that it was fine that I put the tute together. She had intended to do this. But got side tracked. That no don't take the page down. That she wants to link to it. To which I replied OF COURSE! If you would like to add some information to this page you think is important and would benefit the reader to understand this topic better. Please submit to me by writing to the addy at the bottom of this page. I will review it and may add it to this page. Thank you for your interaction! We learn so much from one another. IMO we learn faster as a group then alone. As a group we test a broader array of methodology. Testing is more complete and through as well. Plus it's more enjoyable! Group: news:alt.discuss.clubs.public.html.artistic.chocolataa Date: Fri, Sep 23, 2005, 10:32pm From: EvilTwinPink This is a bit difficult to explain so I'll use something I made from start to finish in both screen shots of my Paint Shop Pro workspace and the actual saved files, as well as an example of the used PNG. First, view the image of a small heart .tub file made to use for my Paint Shop Pro program below.... The gray and white chckered background is only a PSP guide background. It does not really exist.  pspScreenshotOfheartTub.jpg OK. Yeah big deal, right? Once placed in my tub tool folder I can call up and select those images and then set the size as well as how often the image is placed as I either click or drag my mouse on another image. I can make several of different sizes {from 10% to 200% of the original} without pixelating or distorting the image. I can also click, hold, and drag my mouse to make a slinky-like trail in any direction I move the mouse of those hearts if I wish. In this next screen shot I was preparing to make a fountain effect with another filter. I placed hearts with different size settings all about this new image.... 
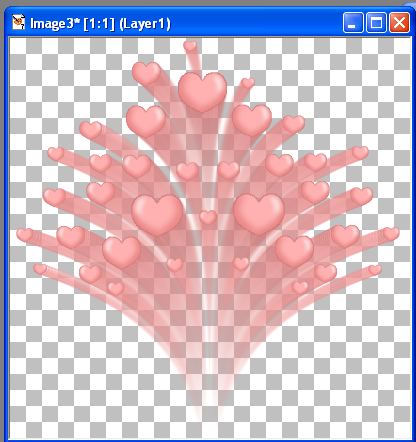
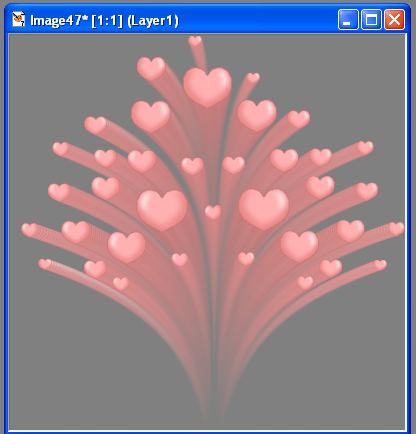
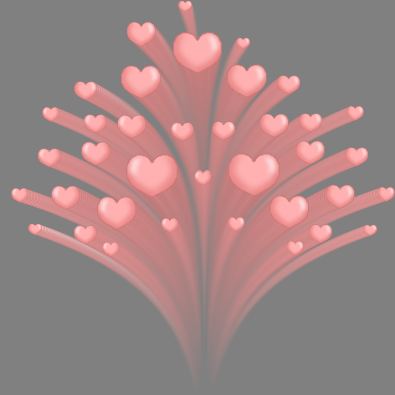
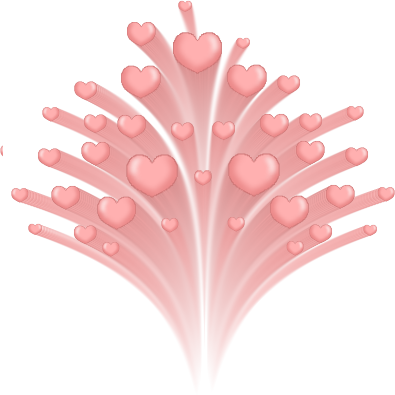
pspScrreenShotTubUsed.jpg And here s a screen shot after I applied the motion trail effect to those hearts. Notice you can see thru the image?  pspScreenShotTubMT.jpg Here is where it gets complicated. A .gif can have a transparent background. However, that background starts out as a solid color that you tell the image program to make transparent. Even though you cannot "see" that transparent background, it is there. Also, you can only choose 1 color to make transparent and it is 100% transparent. Anything else must be 100% solid. Hmmm... but that see thru stuff is "partially" transparent. How does that work? Simple. It doesn't. It will merge with the gray, {which creates another color from the pure gray} and become solid. This is a screen shot of that Motion Trail heart fountain as I placed it on a gray background. The gray is what is supposed to become transparent..  pspScreenShotReadt2gif.jpg It's why many images have that whiteish outline. They were converted from a tub to a gif. Placed on a light BG that was made transparent. The edges were soft as a tub or psp file because they were partially transparent. After being converted into a gif, those edges merged with the BG and became 100% solid. Now I saved that as a low resolution gif to give you a better look at what hapens to that background and those "partially" transparent parts. Looks awful. (Note from Moon: Look at the image displayed on this page. It has a neat looking background of a vertical gradient column on the left side and what looks to be a grad basket weave texture the rest of the 3/4's of the images background. But when you click on it it is opaqued out to grey? How come? OdD? Only displays this way with WebTV)  AsGIF.gif a JPG can NOT have any transparent parts. It is 100% soild. Makes a nice image, but you are stuck with the backgroud. Here is that image saved as a jpg....  AsJPG.jpg Now here is that image saved as a png. PNG's are wonderful critters. We webbers can use them and they keep partial transparencies! WOO-HOO!!! This file is 109 k... ouch? To use as is would be silly, but its a backdrop "extra" type goodie that you use to create something else and convert your finished image to a gif or jpg.  AsPNG.png But that thing doesn't look see thru! What's the point? Ahhh... here is the point. A quicky example created at IM using my test example BG image with that PNG comped on top of it... This file is 27K.  pngUSED.jpg See now? I hope that all made sense. 8-) - Pink - White Edges around gif images, and Antialias From Pink: Subject: Antialias I wasn't sure if you'd be interested in this one. After making TNT where I directed folks to UN-check the antialias button on annotating, I was asked "why?" Here was my reply... It goes over a bit of some of the same things as the file one. I saved it because tis was the second time i'd explained it. ~~~~~~~~~~~~ Saved e-mail message From: ~ Pink Date: Thu, Sep 22, 2005, Subject: Antialias In the bat TNT it doesn't matter anymore since we had to use a solid BG but I'll tell ya what antialias does... First, a .gif can have a transparent background but, the images within in it must be either 100% solid or 100% transparent (and what would be the point in that? LOL) That's just the way gifs work. You can't have partial "see thru" transparency. It either is or it ain't. Even though you can't "see" a transparent background it does in fact have a color. OK... now I'll explain antialias and why I just told you all that.... Antialias creates a 1 to 2 pixel, slightly transparent edge around your font. It makes it look nice and smooth. However, remember what I just told you about a gif? If you try to use that antialaised font on a transparent background, then save that image as a gif, those simi-transparent pixels will become solid, mixed with whatever the real color of that transparent background is. If the original transparent bg is black and you will be using it on black, no problem. But stick that transparent gif on a white background and you have ugly black outline around your text. Most transparent images start with a bright neon green, pink, white or light dull gray color. Whatever color is NOT present in the main image. When you save that image, you tell your graphics program to make that bg color transparent. It doesn't show up on the WWW, but it is there. That is why when some folks try to convert a tube file to a gif it gets those ugly whiteish outlines. They placed it on white or that light gray bg to make a transparent bg and the simi-transparent edges of the image merged with that white or gray and became solid. Of course on a solid bg that will remain solid, like a jpg or a gif that is not transparent, you can antialias and should. It makes your text look nice. Some fonts look a bit jaggedy when you don't antialias. I hope I made sense. LOL! 8-) - Pink -
The Author of this Tutorial is, Pink of PinkGrafx |