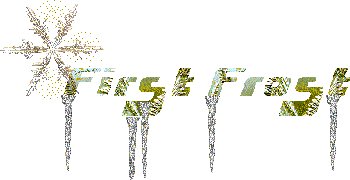
From: I Y I Group: news:alt.discuss.clubs.public.html.artistic.chocolataa Date: Thu, Nov 3, 2005, 4:34pm Subject: Challenge Make something Icey Frosty. Use 1 sub image Example This tutorial is a advanced skill level. It gives you only generalities. You will be creating on your own. This is not advised for beginners. It might be too frustrating for you. That is never fun. I used 4 images from the sub-directories. When I first output this image it was 540 wide 50kb and the text was solid and stable. It didn't budge a smudge.  23k 23k
Made the banner at Ultra's banner maker. July 4th category. Dreamstars Ultra's banner maker Colors grey91 and gold4. Sharpened 20x21 Comp'd icicles and then comp'd the flake last before output. 
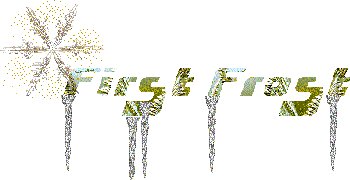
Optimized at GWs. ======================= Re: Challenge Make something Icey Frosty. Use 1 sub image Example2 Group: news:alt.discuss.clubs.public.html.artistic.chocolataa Date: Thu, Nov 3, 2005, 5:03pm From: I Y I Used Net11 ImageMagick  31k
31k
I made a text banner at banner generator. Banner Maker Husky font you know the one 
80 grey transparent back 20 border. Comp the icicles in various places used icicles 4 and 5.  #5
#5
To FX Tint color gold Comp'd IN across and down the icecicle with this tile. 
Next I Comp'd the animated flake NW over and then Output. 
Optimized at GWs. ========================= I kept a notes txt file on the way I inserted text and links on ULTRA's cgi index lister that I used. That is linked at the bottom of this cgi script. For those who can run scripts at your server. This is where you can input links without breaking the script. Same type of thing on pl scripts. index.txt sourcecode.txt ============= Example 3 
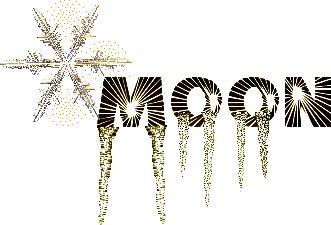
31.kb I started with Ultra's banner maker. Ultra's banner maker Under category of the 4th of july. TTF is Starburst. point size 60 banner height 200 width 400. Colors grey91 grey61 Back Transparent. quality best. 
From there to Net11 IM Comp'd the icicles 
Then to FX tint gold comp'd the animated flake 
"Output" .......Took to GWs to Optimize....... ....:::::: Optimize ::::::::.... You can reduce file size in a number of different ways. The best end result you are trying for is the most pixel beauty packed into every kb you can manage. Why? Because if a image is so large in kb size that it takes forrrrrrrrrrrrever to load you will lose your audience. Stats show if a web surfer comes to your site and you don't have your page loaded for them in 60 secs or less you lose 50% of your visitors. So if your image is 200kb and you use it in a webpage you just defeated the whole purpose of a webpage. Very few will wait for the page to load. Too big of kb size means you will probably not use the image. Optimize at gifworks? How? Lots of different ways. The optimize button is on the second row of button 2nd to last now. GW's recently upgraded. You have 3 options on that drop down. Reduce colors Websafe colors split frames I use the first 2 a lot When using websafe colors I usually will check mark the normal dither. I like that effect the best. Sometimes images get too grainy though. Smart crop helps reduce kbs Reducing size meaning W&H Reduces size. Some times things work other times they don't. With animations in particular. Because you are dealing with a number of frames that are sometimes bouncing off of each other. In the looping of the frames. I have a couple of related pages here and there I'll post them up. ..::Output Optimize-Clear Comments Moved- V6.15::. Coloring Sunbursts by Comp'n a Color Tile: Optimize by Setting Quality Percentages When You Output Optimizing Images with the WTV-Zone |